DG Spizhar Community
Jumat, 19 November 2010
Jumat, 12 November 2010


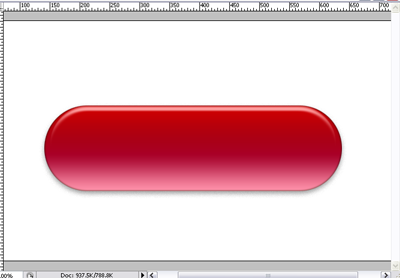
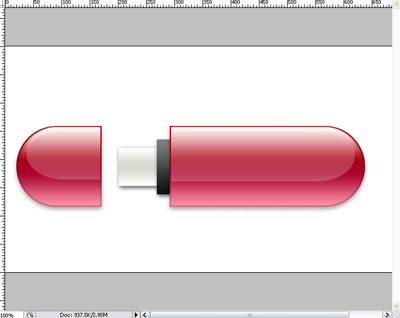
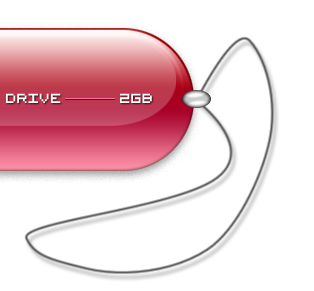
Tutorial photoshop kali ini gw mao bikin flash disk, … kira kira kaya gini sih bentuk na, namana juga ilustrasi.. hhehhek

pada canvas baru berukuran 800 x 400 px, aktifkan dlu grid canvas na untuk membantu membwat objek dengan posisi yang proporsional, via menu View > Show > Grid / pencet [ CTRL + ' ]
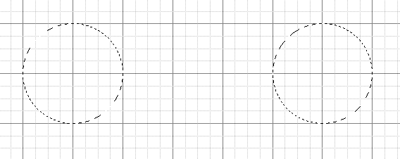
ambil eliptical marquee tool (M), bwat satu lingkaran elipse, trus lanjutin bikin satu elipse lagi, sambil mencet [SHIFT] bwat meng-add seleksi na.
 .
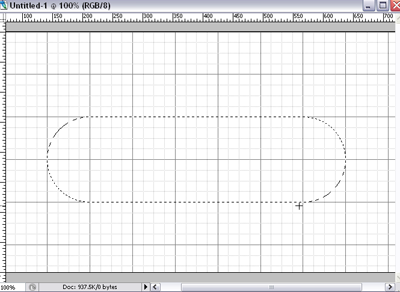
.add lagi (masih sambil mencet SHIFT) satu seleksi kotak diantara dua buah elipse di atas.

jadi ke gini hasil seleksi marquee na..

dari sono, bikin layer baru kasi warna bebas, bisa pake paint bucket, atow [ALT + BackSpace].
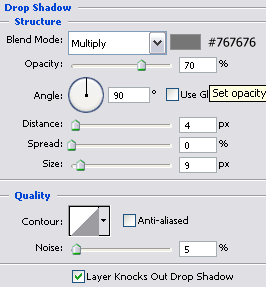
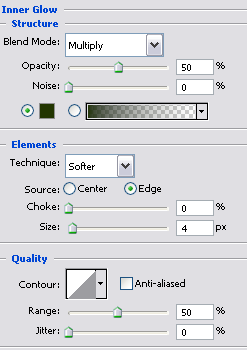
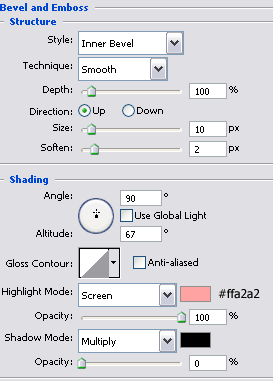
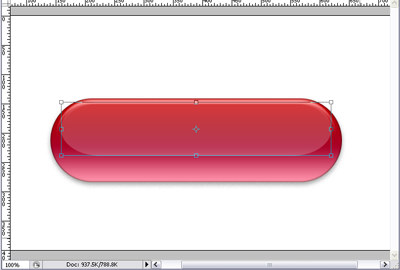
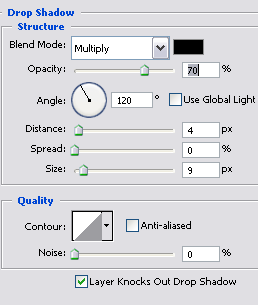
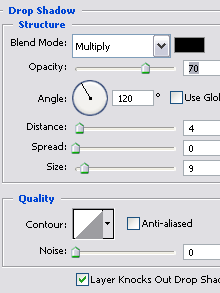
baru dah kasiin style na:






woke, kali ini kita kasi shadow sedikit kabur, pencet [CTRL+Click] pada layer dasar diatas ni bwat bikin seleksi yang sama persis, bwat layer baru, kasi warna putih, turunin opacity na
baru dah di Transform [CTRL+T], perkecil ampe ke gini. saat di transfrom, usahakan sebelumna pencet tombol [SHIFT + ALT] agar pergeseran transform na seimbang, yakni mengecil ke tengah:

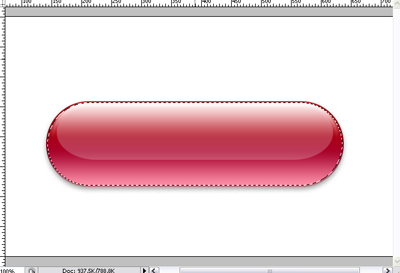
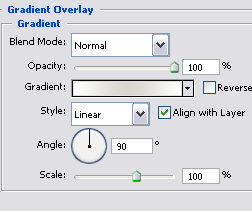
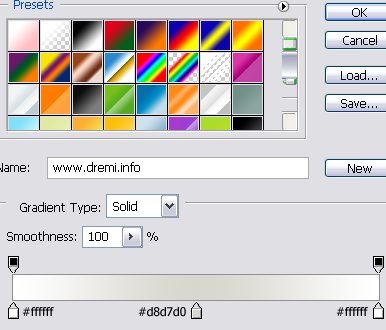
diatasna, bikin layer baru lagi, kali ini bikin gradasi transparent putih, dari atas ke bawah.

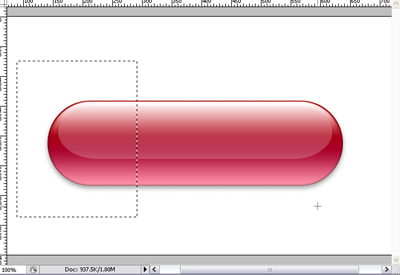
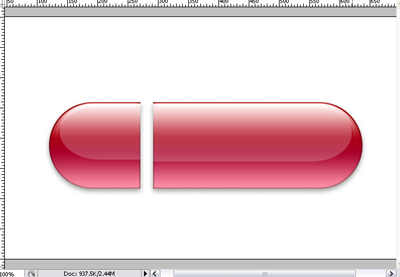
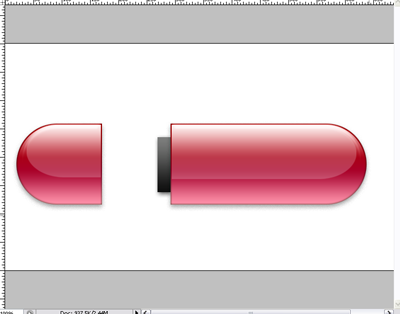
woke, saat na kita pisahin antara body flash drive dengan tutupna, beralih ke layer dasar gradasi merah, ambil seleksi pada bagian sisi kiri …., pencet keyboard [CTRL+X] dan paste [CTRL+V] , pisahkan sementara ke samping kiri

ulangi untuk memisahkan layer shadow dan layer gradasi transparent.

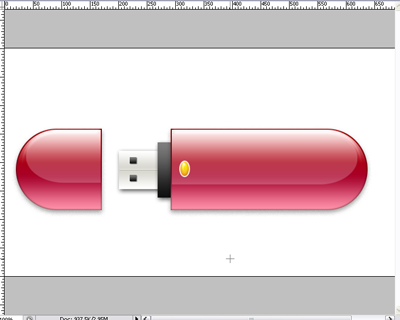
gw pake shaping bwat nambahin bantalan ujung USB, kasi gradasi ke gini :




woke, bikin lagi satu shaping bwat lempengan USB na
gw kasi juga gradasi sedikit metal




kasi 2 kotak kecil di ujunga, ke yang sering lu liat di flash disk lu..

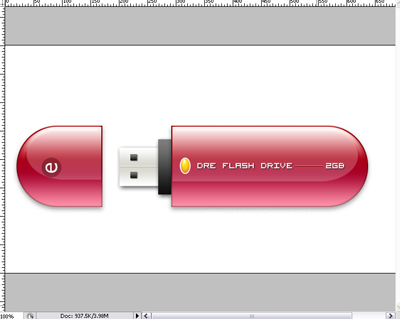
woke, untuk merek na lu bikin aja tulisan na di body flash drive na …


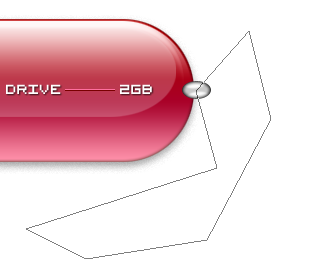
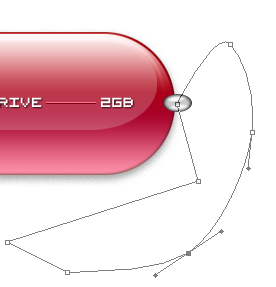
bwat gantungan na gw bikin pake pen tool…. dengan mode path
bikin titik path dlu

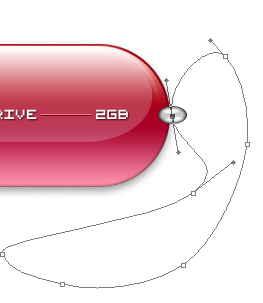
ambil convert point tool


woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan flash drive lu… aktifkan tool brush, pilih size 3 px, dan ubah forground color menjadi hitam, kalo udah kembali ke pen tool.
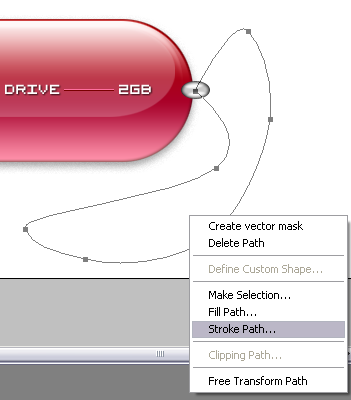
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.

gunakan option brush yang udah lu setting sebelumna

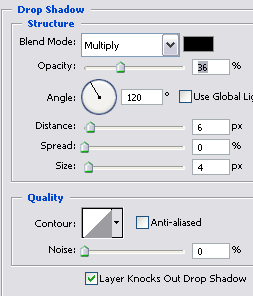
nah kasi dah sdikit drop shadow

jadi dah,…


© Copyright 2008 www.dremi.info Original Post: USB Flash Drive Illustration Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Jumat, 05 November 2010
Artikel Desain Grafis
Hai grafis mania, kali ini saya akan mencoba membuat teks efek glossy, mungkin tutorial ini sederhana dan ada yang sudah menguasainya tapi bagi yang belum silahkan mempelajari dengan semangat ya... :)
Ok mari kita mulai membuatnya, begini ceritanya suatu ketika di antah barantah hiduplah pangeran bernama photoshop, loh kok waduh salah baca buku nih, wkwkwk....
ok mencoba serius kembali:
yak berikut tutorialnya:
1. Buka program andalan kita PHOTOSHOP, disini saya menggunakan CS3 , bagi yang punya CS1, CS2, CS4, CS 5 jangan khawatir karena caranya sama saja
setelah itu pilih File >> New , OK

Pilih PAINT BUCKET TOOL dan warnai background menjadi hitam
2. buat kata yang anda inginkan caranya pada logo teks (T) di tool bar klik HORIZONTAL TYPE TOOL, ketik teks contoh FACEBOOK, TWITTER, SAYA KEREN, DIA CANTIK, dll
disini saya menuliskan FACEBOOK saja, pakai font Arial Black (bukan Ariel peterpan loh), warna font dibuat putih biar kelihatan waktu menulis di kanvas photoshop

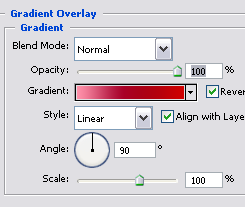
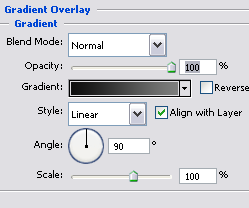
3. Warnai teks dengan Gradien Overlay, caranya: klik LAYER >> LAYER STYLE >> GRADIEN OVERLAY

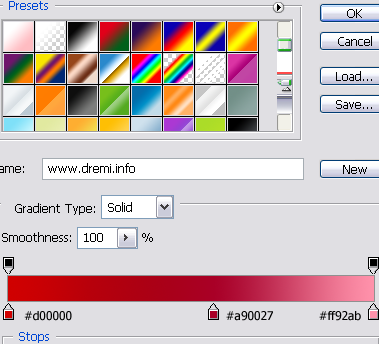
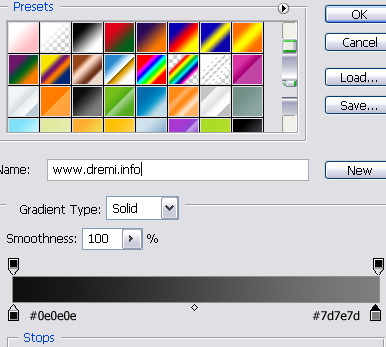
buat gradien overlay disini saya memakai warna biru dengan kode Hexadecimal di atas untuk lebih jelasnya anda bisa membaca Kode Warna Hexadecimal Dalam Desain Grafis dan juga Tutorial Membuat Gradien Background
agar penjelasan disini tidak terlalu panjang :) dan dijelaskan secara berulang - ulang
4. Buat seleksi dengan pen Tool , bisa dilihat juga cara selengkapnya disini SELEKSI DENGAN PEN TOOL

Klik Kanan dan pilih Make Selection , Feater Radius gunakan 3, tekan OK
5. setelah ada garis seleksi putus - putus muncul , maka buatlah Layer baru dengan cara menekan CRTL + Shift + N , beri nama Layer 1
Warnai Layer 1 dengan Paint Bucket Tool dengan warna PUTIH, setelah itu tekan CRTL + D untuk menghilangkan seleksi
6. kembali ke layer FACEBOOK, tekan dan tahan tombol CTRL dan klik kiri tepat pada panah yang ditunjukkan gambar ini

jika langkah anda benar maka akan muncul titik dan garis seleksi disekitar teks FACEBOOK
7. OK, lanjutkan dengan Klik di layer 1 lalu gunakan INVERSE (gunanya untuk membalikkan seleksi)
caranya tekan : CTRL + SHIFT + I , nah sekarang seleksi berbalik dari seleksi di dalam tulisan facebook sekarang keluar tulisan facebook, selanjutnya tekan tombol DEL pada keyboard untuk menghilangkan Cat Putih yang tidak diinginkan
Jika benar akan seperti ini:

Setelah itu tekan CTRL + D untuk menghilangkan Seleksi
8. Nah Langkah berikutnya tinggal terakhir, yaitu menurunkan Opacity Cat Putih tersebut Caranya:

opacity: 50%
Fill: 60%

Agar terlihat lebih cantik tambahkan efek Stroke,
Aktifkan pada layer Teks FACEBOOK , kemudian pada menu utama pilih menu: Layer >> Layer Style >> Stoke
Taraaa... selesai dan hasilnya:

Facebook Efek Glossy
Tutorial Photohop ini diarsipkan di ilmugrafis dalam kategori Teks Effect
Selamat berkarya Salam ilmuGrafis, SEMOGA BERMANFAAT
Ok mari kita mulai membuatnya, begini ceritanya suatu ketika di antah barantah hiduplah pangeran bernama photoshop, loh kok waduh salah baca buku nih, wkwkwk....
ok mencoba serius kembali:
yak berikut tutorialnya:
1. Buka program andalan kita PHOTOSHOP, disini saya menggunakan CS3 , bagi yang punya CS1, CS2, CS4, CS 5 jangan khawatir karena caranya sama saja
setelah itu pilih File >> New , OK

Pilih PAINT BUCKET TOOL dan warnai background menjadi hitam
2. buat kata yang anda inginkan caranya pada logo teks (T) di tool bar klik HORIZONTAL TYPE TOOL, ketik teks contoh FACEBOOK, TWITTER, SAYA KEREN, DIA CANTIK, dll
disini saya menuliskan FACEBOOK saja, pakai font Arial Black (bukan Ariel peterpan loh), warna font dibuat putih biar kelihatan waktu menulis di kanvas photoshop

3. Warnai teks dengan Gradien Overlay, caranya: klik LAYER >> LAYER STYLE >> GRADIEN OVERLAY

buat gradien overlay disini saya memakai warna biru dengan kode Hexadecimal di atas untuk lebih jelasnya anda bisa membaca Kode Warna Hexadecimal Dalam Desain Grafis dan juga Tutorial Membuat Gradien Background
agar penjelasan disini tidak terlalu panjang :) dan dijelaskan secara berulang - ulang
4. Buat seleksi dengan pen Tool , bisa dilihat juga cara selengkapnya disini SELEKSI DENGAN PEN TOOL

Klik Kanan dan pilih Make Selection , Feater Radius gunakan 3, tekan OK
5. setelah ada garis seleksi putus - putus muncul , maka buatlah Layer baru dengan cara menekan CRTL + Shift + N , beri nama Layer 1
Warnai Layer 1 dengan Paint Bucket Tool dengan warna PUTIH, setelah itu tekan CRTL + D untuk menghilangkan seleksi
6. kembali ke layer FACEBOOK, tekan dan tahan tombol CTRL dan klik kiri tepat pada panah yang ditunjukkan gambar ini

jika langkah anda benar maka akan muncul titik dan garis seleksi disekitar teks FACEBOOK
7. OK, lanjutkan dengan Klik di layer 1 lalu gunakan INVERSE (gunanya untuk membalikkan seleksi)
caranya tekan : CTRL + SHIFT + I , nah sekarang seleksi berbalik dari seleksi di dalam tulisan facebook sekarang keluar tulisan facebook, selanjutnya tekan tombol DEL pada keyboard untuk menghilangkan Cat Putih yang tidak diinginkan
Jika benar akan seperti ini:

Setelah itu tekan CTRL + D untuk menghilangkan Seleksi
8. Nah Langkah berikutnya tinggal terakhir, yaitu menurunkan Opacity Cat Putih tersebut Caranya:

opacity: 50%
Fill: 60%

Agar terlihat lebih cantik tambahkan efek Stroke,
Aktifkan pada layer Teks FACEBOOK , kemudian pada menu utama pilih menu: Layer >> Layer Style >> Stoke
Taraaa... selesai dan hasilnya:

Facebook Efek Glossy
Tutorial Photohop ini diarsipkan di ilmugrafis dalam kategori Teks Effect
Selamat berkarya Salam ilmuGrafis, SEMOGA BERMANFAAT
Langganan:
Komentar (Atom)
